Only showing posts tagged with "Browser"
The state of affairs
June 20, 2007 2:00 PM by Daniel Chambers
Finally, this semester is over. Its been a long, long, semester and I'm glad that its finally finished, exams and all. As usual, I'll write up a review of the semester, but this isn't the blog for it.
Now that I've had my two 24" screens for a couple of weeks, I can formulate a proper opinion on them. Were they worth the two grand I spent on them? Absolutely. There is nothing quite like being able to work on code on one massive screen, only to have the multitude of supporting windows that I also use on the other massive screen. Highly recommended for those that can stomach the price.
It was requested of me by a peer that I illustrate the supreme coding environment that two 24" screens provides. Here is a picture showing Visual Studio (with two panels of code), MSDN and a uni project requirements PDF all open simultaneously. Don't mind all the mess on my desk (that was good watermelon and ginger beer).
The screens are so bright that they literally light up my room. I almost don't need any other lights on in the room. That said, they can be a little glaring if you don't have some other supplemental light on.
The first thing that annoyed me was the lack of a taskbar on the second screen. I wanted all the windows on the second screen to be on their own taskbar rather than junking up the single one on the main screen. A quick search later and Ultramon solved my problems. Highly recommended for those with two screens.
However, not is all sweet smelling roses in the 24" garden. One of the screens seems to have a bit of light leakage on the right edge. My last screen had tonnes of light leakage and as such it wasn't really an issue. This screen, however, has no light leakage except for this tiny bit which makes it all the more obvious and annoying. It doesn't affect standard work but during movies with dark scenes it is particularly obvious. It only affects one screen out of my two.
So, I submitted a warranty claim with Dell to try and get it replaced, fully expecting to be rebuffed. To my extreme pleasure, I was called within a day of the report and told they will send me a replacement and I can send my existing screen back with the courier that brings the replacement. Hats off to Dell. Exemplary performance. I will recommend Dell to anyone who asks me now.
But enough raving about the screens. Now that exams are over, I am planning to put a lot of time into my web development business. We are currently developing a CMS for use in a few clients' websites. Its written in PHP 5 in a fully object-oriented manner and is turning out nicely.
Aurora (the CMS) will power the next version of DigitallyCreated.net. The next version? Yes, this design, although nice, is getting a bit tired and as such I've developed a new design from the ground up that, when the correct components from Aurora are done, I will replace this current website with. Expect a much more robust blogging system with comments when that's released. Closer to the time, I may release some screenshots.
People may say that Microsoft has grown stagnant, and certainly some sectors haven't been doing as well as was expected (Vista for example). But, as I've always said, if there's one thing that Microsoft can do right, its development tools.
They've gone and released a new web platform called Silverlight. At first glance, it seems to be a Flash-y sort of thing, but when you look closer it seems (to me at least) to be more of a platform than a media presentation format.
However, its got one main failing point at this time. It doesn't work in Opera. Works in Firefox and IE, but not Opera. Sorry guys, but until its pervasive, its not going to take off. And they realise that. Their current plan seems to be to release an Opera version "soon" (I'm hoping with the final version of Silverlight 1.1 which is in Alpha currently). At least they are bothering, which is new for Microsoft and Opera (*cough* fix all the Windows Live services while you're at it *cough*).
Silverlight seems to be a good place that Microsoft can finally use XAML. I always thought that XAML didn't seem to be particularly useful in the Visual Studio - C# world (I haven't actually used it though, so I very well might be wrong, so take that with a handful of salt). But for a web application, XAML seems to be perfect. Check out the short tutorials on the Silverlight website to see what I mean.
Another indication that Microsoft have still got the smarts, so to speak, is the new Popfly mashup creator/website creator/community that they've created, built on Silverlight. I was raving for hours after I saw this. The coolest thing about Popfly is its mashup creator. You literally drag "blocks" onto a drawing surface and join them with lines to join together services like Virtual Earth and Flickr. Its insane.
For example, (as shown on the Popfly website), you can create a Virtual Earth map that shows the location of the people who made the latest posts on Twitter. You basically drag a Twitter block (a literal cube object) onto the design surface, drag on a Virtual Earth block and join them together with a line. However, you find that Twitter provides the user's location as a name (eg Melbourne, Australia) and Virtual Earth requires latitude and longitude. So you drag on a block that converts from location name to latitude and longitude (called GeoNames). You join Twitter to GeoNames and then GeoNames to Virtual Earth with lines, tell Virtual Earth to get its coordinates from GeoNames and bam, you've got a VE map with Twitter users on it. Popfly handles all the AJAX, Javascript, Silverlight etc for you.
You can create your own blocks as well. There is a Visual Studio plugin you can download that helps you with this. You can then share these blocks on the little community thing that Popfly's got. Don't like what someone's shared? You can easily copy it, edit it and reshare the updated version!
If you need to dig a bit deeper into the code, say in the web site developer tool, or in the mashup creator, you can. And its even got Intellisense code prompting. In a web browser. Insane.
Popfly's only in Alpha so its still a little rough around the edges. But its remarkably stable. I haven't fiddled with it all yet, but what I have used has been remarkably smooth and polished. The alpha is still only in invitation only mode, but I was lucky enough to get an invite. If you hurry up, you might get one too. To see the really awesome presentation of Popfly check out their page here (you need Silverlight installed to view the movie).
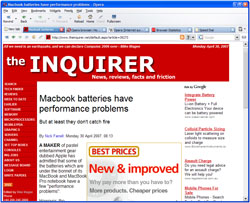
Just to put a downer on all this new-found excitement, Apple released a PC version of their Mac Safari browser. Why do I hate this? Because its another damn browser I've got to now test for, me being a web developer. I've already got enough to tear my hair out with, what with Opera, Firefox and IE 6 and 7, since bloody people seem to not want to update to version IE7 (go find some statistics and see). The Inquirer has a nice article that explains why Apple dumped this pile on us and its not because they love us.
What probably makes my hackles stand on end the worst, is the fact that they tout it as the fastest browser. In fact, in typical Apple fashion, its not, but they insist on preaching to their zealot ("my life for Apple!") masses that it is. "Huh?" you say, "I've seen benchmarks that prove that it is the fastest!". Those benchmarks are probably wrong. Turns out that Safari's Javascript onload event fires before all the loading is done (unlike all other browsers who only fire onload when everything is loaded). Therefore, all the Javascript benchmarks record Safari as finishing loading before it actually does. Of course, Apple doesn't tell you that, do they? Here's the hard evidence from the guy that did the original browser benchmark.
Hell, now that I've got all annoyed with Apple, I might as well focus some rage on their zealot fanboys. A perfectly innocent ZDNet blogger wrote that the new MacOS X that is coming soon isn't too different from Vista. Although I don't agree with everything that she said (especially the part about Coverflow looking like a rip off of Flip3D), she made a lot of good points. However, she was literally threatened and abused into backing down by angry Apple zealots. She was literally told that she should "find a new career", that she "should be running a car wash in Frezno", and one of the zealots was going to complain to her manager to get her fired.
This sort of thing, people, is completely unacceptable. The Internet is not a place where you can threaten and abuse people. Its a place where you can present your viewpoint. Its okay that someone else has a different opinion to you. Its not okay to insult and threaten those other people. These people are one of the reasons why I dislike Apple. I don't want to be painted with the same brush as these spineless cowards who didn't even leave their real email address when they posted their insults so that Mary Jo (the blogger) could respond to them rationally. Here's a good rule of thumb for the zealots: if you want people to join up with Apple, try to act in a mature manner. If you need to hide your real name and email address, what you are saying is not appropriate.
Cooling down now, I am aware however, that this vocal minority of users is just that: a minority. There are plenty of rational people with Macs. My favourite lecturer has a Mac, one of my best friends has a Mac and some of my uni mates have Macs. I still am interested in Apple's progress and activities. Hell, maybe one day I'll get a Mac. But that day is not now nor in the foreseeable future at this point.
Getting back from another Apple rant (sorry, its a habit I've got to get over), let me bring this massive blog to a close on a positive note. At the end of my presentation that I gave on Monday (which went brilliantly), the marker told me about a Google presentation video that talks about tagging as a concept and kindly sent me the link in an email. It sounds boring, but in fact it was an entertaining and facinating video to watch. I highly recommend it. Here's the link. Its long (about an hour) but well worth the watch.
Especially on a 24 inch screen.
SDP Blog - Basic Software Review
May 01, 2007 2:00 PM by Daniel Chambers
This is a blog I have to do for my Software Development Practices subject. Its shorter than I'd like and hence not particularly comprehensive but I was forced to fit it on a single A4 page or lose marks.
Software Name: Opera
Version: 9.20
Date Released: April 11 2007
Developer: Opera Software ASA
URL: http://www.opera.com
Classification: Web browser
Opera is a little known and little used web browser. That doesn’t stop it from being a gem, however. It performs the same functions as the more popular browsers like Internet Explorer and Firefox: web browsing, downloads, favourites, history and so on. It supports tabbed browsing, which is the latest “rage” in the browser market, is quite compliant with web standards, and is very fast. In fact, according to howtocreate.co.uk, it beats Firefox and IE in almost every speed test (on Windows).
Obviously, I’m not going to bother telling you about the basics of the browser, since you’re probably viewing this blog using one. These days the main innovations with browsers are in the usability and speed area. I’ll instead highlight the main features and the strengths and weaknesses of Opera.
Opera takes great strides in making a browser more usable. Sure, it’s got all the standard features of today: tabbed browsing etc, but it innovates with new ways to interact with the browser. The main one is “mouse gestures”. Basically, you move your mouse in certain patterns while holding right-click and browser performs actions. For example, you can hold right-click and then move the mouse downwards then release the click, and you open a new tab. If you do that over a hyperlink on a webpage, you open it in a new tab. You can close a tab by moving the mouse down and then right. It takes a little time to learn the gestures, but once you’ve mastered them they becomes as essential as typing. It simply is a natural way to interact.
Another usability improvement Opera presents is the “Speed Dial” panel you view when you open a blank tab (see right). There are nine boxes you put your favourite websites into and the box will show a small preview of the specified website. When you click the box it opens the website in the tab. It sounds simple, but like all good usability features it’s so simple and easy to use it becomes transparent to the user.
There is one large feature that Opera lacks: a robust extension system like Firefox or, to an extent, Internet Explorer. If a feature is missing in Firefox, you can simply get an extension for it. For example, you can get mouse gestures in Firefox via an extension. Opera does not support extensions, which limits it a bit in the eyes of a power user.
As a result, I favour Firefox when developing webpages, because of its superb web developer tools via its extensions, and then I use Opera for everything else since it does it better. It is “Simply the Best Internet Experience”.
Advantages:
- Fast
- Mouse Gestures
- Speed Dial
Disadvantages:
- Doesn't support extensions
Overall Rating: Excellent